Contents
Widgets - Creative Elements
Basic Elements
Data Placeholders
General Icons, Lines & Patterns and Social Media Logos
Widget & Template Advanced Editing Features
Copy, Cut & Paste Widgets
Rulers
Snap
Editing Destination URL
Tips
Before getting into advanced editing of your ads, we recommend you first review the basics of editing your creative. If you’ve already mastered the basics, then let’s get started with more advanced editing features.
Widgets – Creative Elements
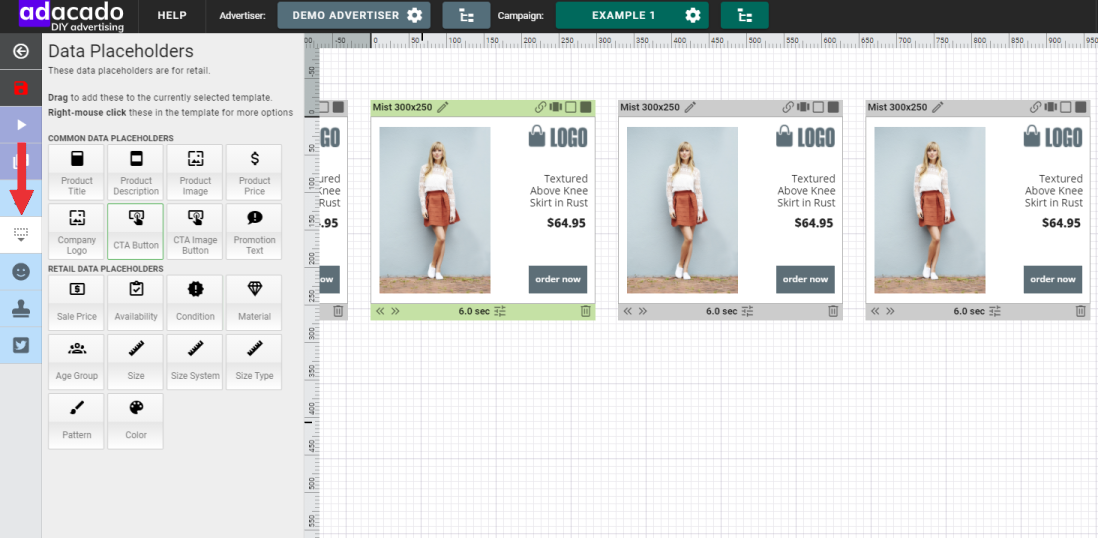
Widgets are individual creative elements that make up the content of the template/ad (e.g. Company Logo, CTA Button Text, Product Image, Product Title, etc.) and can be found in the toolbox on the left side of the storyboard page.

To add an image or text to the template, drag the widget from the toolbox to the currently selected template. To edit the widget currently being used in the template, open the widget settings by selecting an image or text in the template and edit the size, style, color, or alignment of the selected image or text.
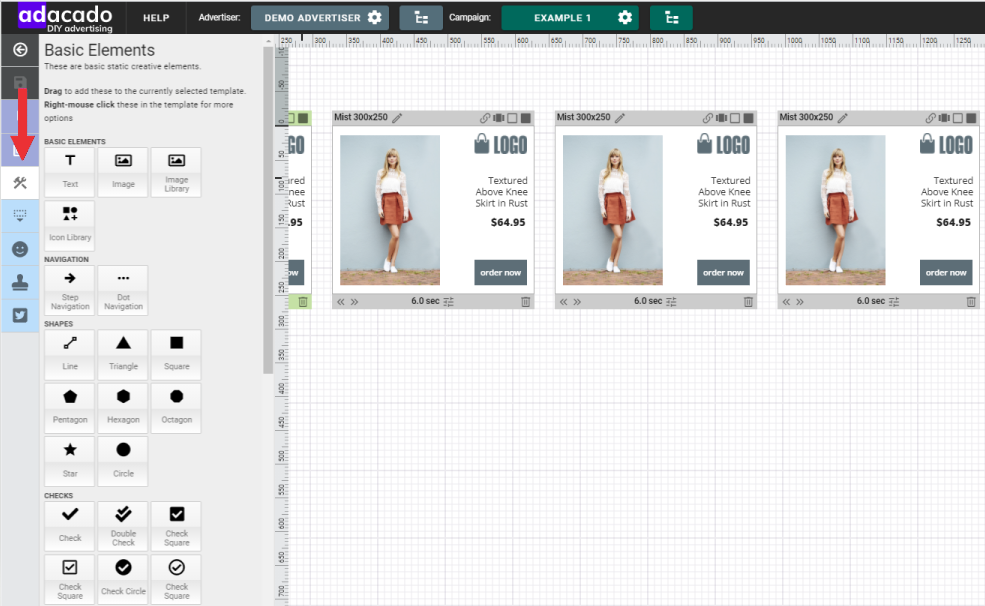
Basic Elements
Basic Elements do not use product data and they can be used to create content such as background images, navigation, or text that does not change dynamically regardless of static or dynamic ads.

Basic Elements

Text
Use the text widget to add text/messages like promotional messages or disclaimers that display the same text/message to your ad viewers. You can change the message, font style and color at any time in the widget settings.
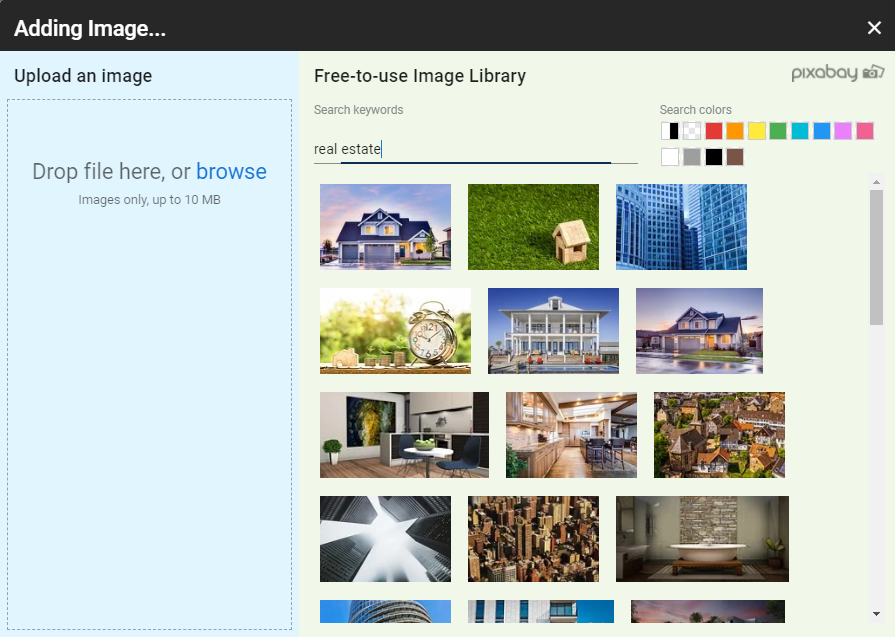
Image Widget & Image Library Widget
Use the image widget or the image library widget to add a background or an image that will replace the template’s default image by uploading your own image or selecting an image from the Free-to-use Image Library. The default images displayed in the library are based on the type of business you selected when creating the advertiser, but you can search for images by keywords.

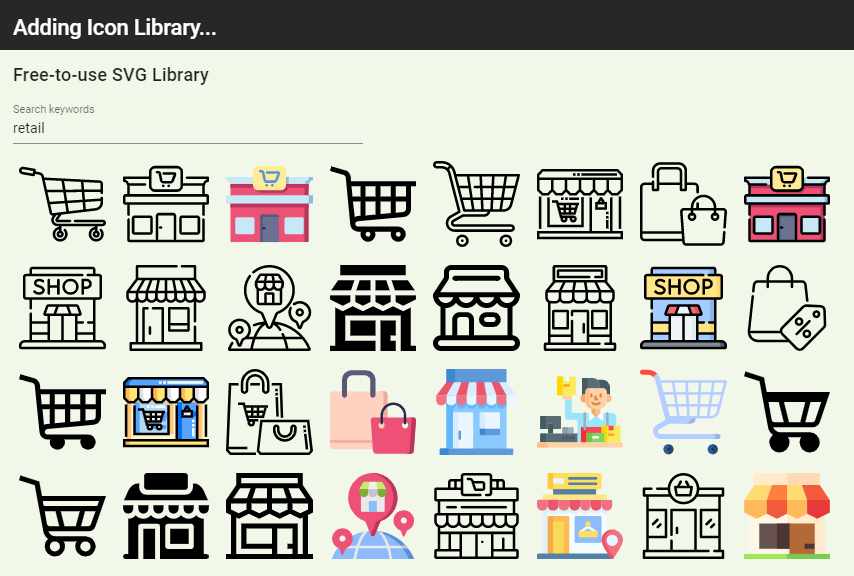
Icon Library
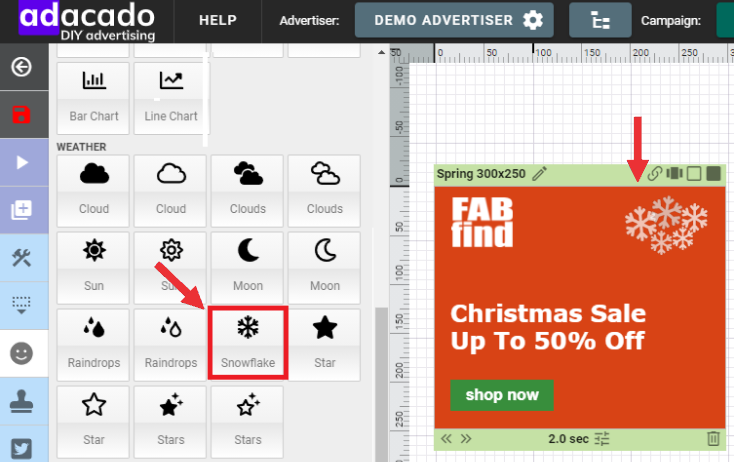
Use the Free-to-use SVG (Scalable Vector Graphics) Library to find a variety of free icons in different categories (e.g. retail, automotive, real estate, etc.). To add an icon to your template, simply drag the icon to the template to open the icon library and click the desired icon to add it to the template. The default icon images displayed in the library are based on the business type you selected when creating the advertiser, and you can search for the icons by keywords.

Navigation
If you are using multiple templates to display multiple products, images or messages, you can add navigation controls that will allow ad viewers to engage with your ad to manually navigate between the templates/products within. There are two types of navigations you can choose from-Step and Dot navigation.

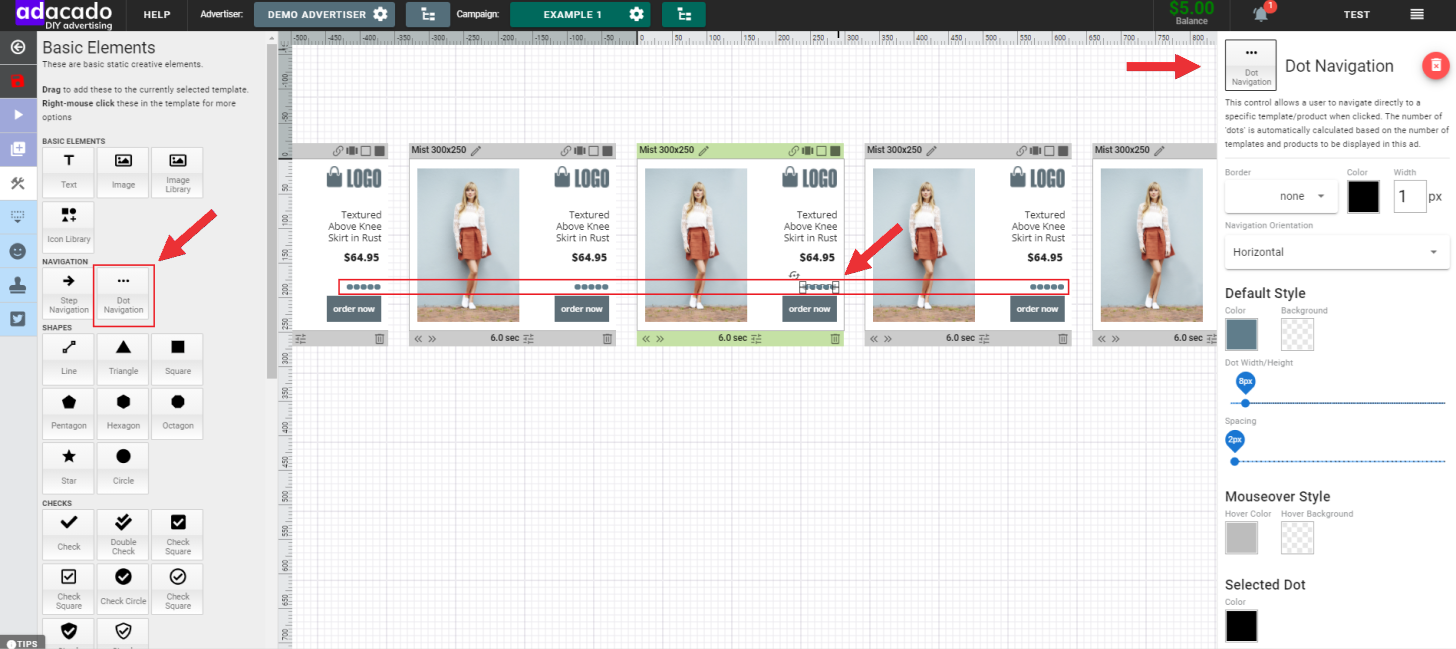
You can rotate, reposition, and resize navigation and adjust the navigation color. If you have selected a pre-built template from the template library, simply add the navigation to one template on your storyboard and the navigation will be automatically added to the rest of the templates on the storyboard.
For dot navigation, the number of “dots” is automatically calculated based on the number of templates in the storyboard. You can choose the orientation of the dots (e.g. horizontal or vertical) and adjust the size and spacing, and colors of the default, mouseover, and the selected dot.
Example: Dot Navigation

Other Basic Elements
There are many other widgets to choose from the Basic Elements. You can add shapes, badges, checkmarks, arrows, and more, and the style and color of the widget can be set and adjusted in individual widget settings.
Examples:



NOTE: Arrow widgets cannot be used as navigation. It doesn’t work the same as step or dot navigation where you can manually navigate between the templates/products within an ad.
Data Placeholders
Data placeholder widgets require product data from and inventory data feed, or data entered manually by the user. There are two types of data placeholders.

Common Data Placeholders
The following widgets are available to all advertisers, regardless of the business type selected at the time of creation of the advertiser, and display data from product data or data entered manually by the user.

Product Title, Product Description, Product Image and Product Price
These widgets are commonly used to display product data generated from your product data feed.
IMPORTANT: To display the correct product information in your ad, you need to use a widget that matches the data field mapper used to set up your product data feed. For example, to display product price, you need to map the Product Price data field mapper to the price data in the feed in product data settings and use the Product Price widget in the template.
Company Logo, CTA Button, CTA Image Button and Promotion Text
These widgets do not use the product data and you can add data to these widgets directly from the template on the storyboard, or you can enter data manually into the Manually Entered Data panel on the CREATIVE page.
NOTE: If there is no product data or no manually entered data, the data placeholder widget will display the template’s default image and text.
Business Type Specific Data Placeholders
Business type specific data placeholders are provided depending on the business type selected when you created the advertiser and these widgets typically require product data.



General Icons, Lines & Patterns and Social Media Logos
In addition to the Basic Elements and Data Placeholders, you can use a variety of other widgets such as icons, symbols, lines, patterns, and social media logos. After adding the widget to the template, you can resize, reposition and rotate the widget, and you can also adjust the color of the widgets in individual widget settings.
Examples:
General Icons



Lines & Patterns


Social Media Logos


Widget & Template Advanced Editing Features
Copy, Cut & Paste Widgets
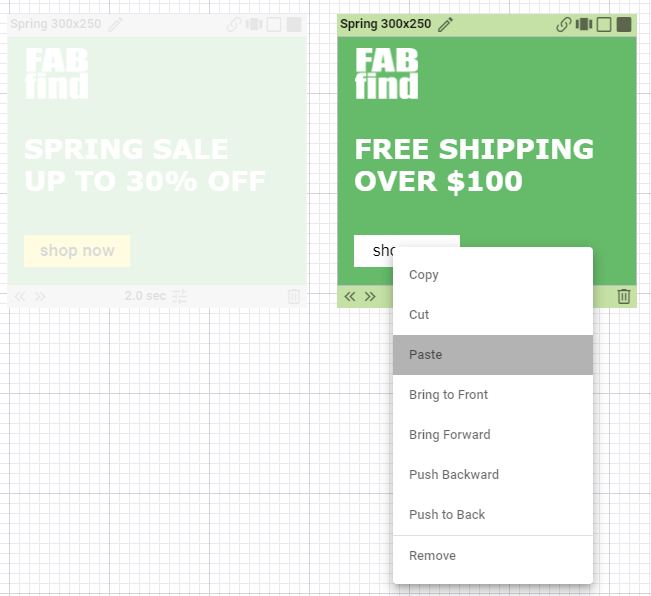
If you have edited a widget from a template, you can copy or cut the edited widget and paste it into another template by right-clicking the widget and selecting “Copy or Cut/ Paste” from the dropdown menu.
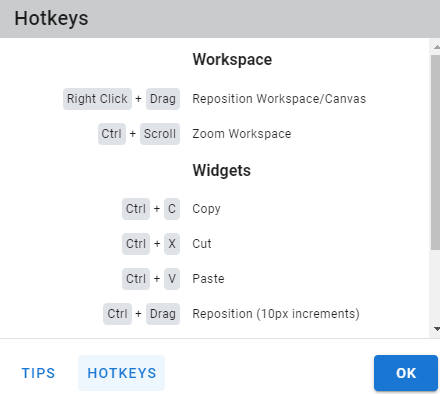
The hotkeys of these features are as follows:
- CTRL + C: Copy
- CTRL + X: Cut
- CTRL + V: Paste
Example:
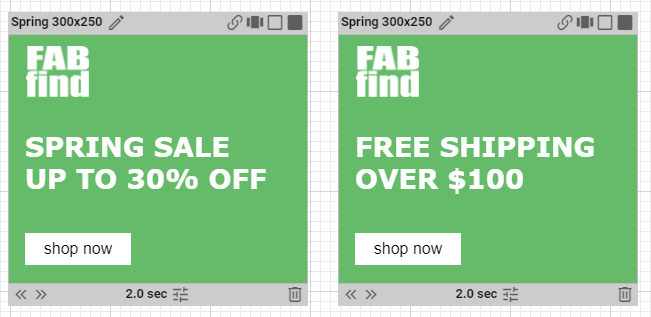
Suppose there are two templates on your 300×250 storyboard with different messages, and you want to change the CTA button color to yellow and make the CTA text font bold.

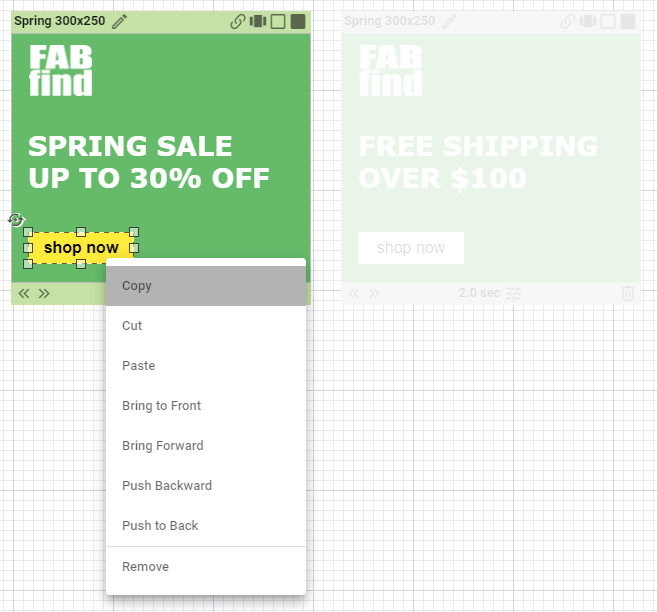
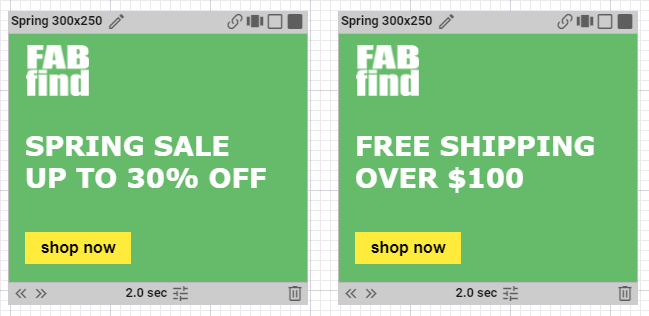
To make the changes, first select the CTA button in a template and edit the button color and font style in the widget settings. Then select the edited CTA again, right-click and select “Copy”, then select the template to paste the edited CTA into, right-click again and select “Paste”.


You can see the edited CTA has been pasted to the same place in the selected template.

You can also use this feature to create multiple copies of a widget on the same template and adjust the size, color, and transparency of each copy.

Rulers
You can measure the exact width and height of individual widgets using the horizontal/vertical rulers in the creative editor. The origin point is set at the top left of the editor or selected template, and when you drag or zoom the selected template, the origin point is automatically updated.
Snap
When moving or resizing individual widgets, you can ‘snap’ the adjustments in various increments. After selecting an image or a text widget in the template, holding down the CTRL key applies snap in increments of 10 pixels, while holding down the ALT key applies snap in increments of 50 pixels.
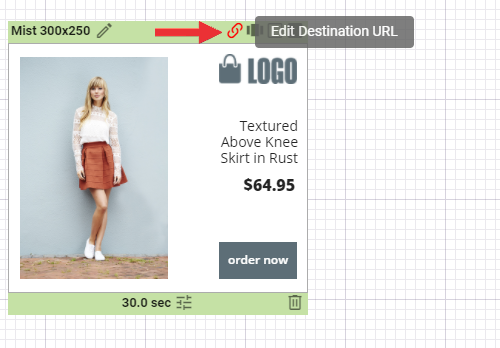
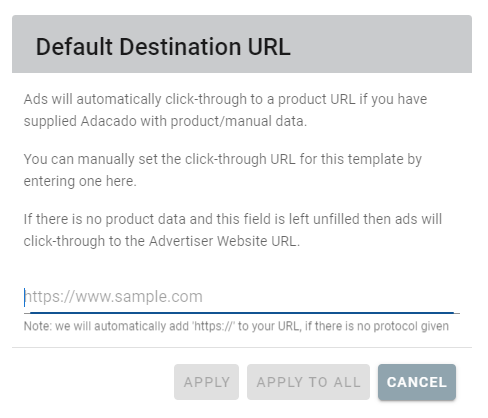
Editing Destination URL
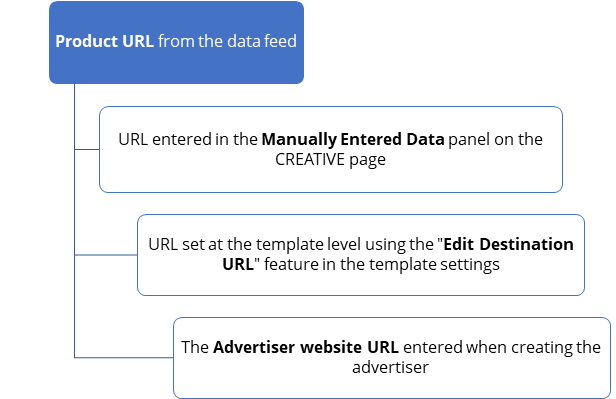
There are several ways to set the click-through URL for your ad in the Adacado system, and the system looks for the click-through URL in the following order:

You can use the “Edit Destination URL” feature to set a different URL for each template, and the URL entered here will be used as the click-through URL when there is no product URL or no URL entered in the Manually Enter Data panel on the CREATIVE page.


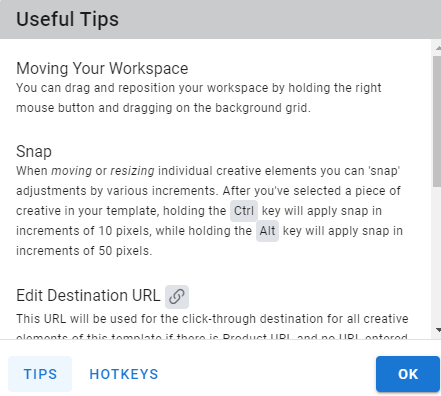
Tips
This information panel is located above the “RESET” tab in the left navigation bar and provides tips and hotkeys for using the creative editor. Stay tuned for more tips/hotkeys to be added as more features will be added to the editor.


If you’re still having trouble or have questions, feel free to reach out to us anytime at support@adacado.com
